
Web What? - How gaming is coming to browsers
With the rise of WebAssembly and compatibility with virtually any device, games in web browsers are becoming more popular. The days of browsers being a image and text rendering engine are gone, the web is constantly evolving and browsers are becoming more and more capable of running complex applications.
Browsers have been hard at work in the last couple of years trying replicate native platform technologies in a safe and restricted manner to allow us to use browsers for more advanced use cases while maintaining strict security standards. This is especially exciting for the future of game development, as it allows us to run games in the browser with the same performance as native applications. This means better game compatibility, easier distribution, and more players. Here’s a quick rundown of the technologies that are making this possible:
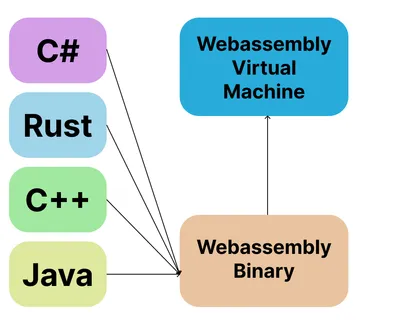
Assembly -> WebAssembly
WebAssembly
Baseline Widely available
Supported in Chrome: yes.
 Supported in Edge: yes.
Supported in Edge: yes.
 Supported in Firefox: yes.
Supported in Firefox: yes.
 Supported in Safari: yes.
Supported in Safari: yes.

This feature is well established and works across many devices and browser versions. It’s been available across browsers since October 2017
WebAssembly, commonly known as wasm is a binary instruction format similar to Assembly that runs in the browser, allowing developers to write code in any language and compile it to WebAssembly. It’s the 1’s and 0’s of the web, it provides a foundation on which to run code on the web. WebAssembly has great compatibility with all major browsers and allows us to port existing projects to the web, and use a single codebase for both native and web applications.
It is important to note that WebAssembly does not provide platform api’s that almost any game will need, such as audio, input, graphics, networking, threading, etc. These all need to be specially handled for web which is where Web APIs come in.

Vulkan -> WebGPU
WebGPU
Limited availability
Supported in Chrome: yes.
 Supported in Edge: yes.
Supported in Edge: yes.
 Supported in Firefox: no.
Supported in Firefox: no.
 Supported in Safari: no.
Supported in Safari: no.

This feature is not Baseline because it does not work in some of the most widely-used browsers.
WebGPU is a graphics API loosely based on Vulkan and Metal that is designed to be a low overhead graphics API that can be used to render graphics in the browser. This means that we can use hardware acceleration to draw the triangles and pixels that make up our games.
Want a demo? Try out Bevy’s WebGPU demo
You may be asking “Don’t we already have WebGL?” and you’d be right. WebGL has many limitations. It’s many problems with drivers causes constant compatibility problems, and poor performance. While WebGPU does lacks all of the bells and whistles from the likes of Vulkan or DirectX, such as Mesh Shaders, Hardware Ray Tracing, Bindless. As time continues, these features will be added.
The Chromium team is always hard at work improving WebGPU, give their blog a read if you’re interested in the latest updates.

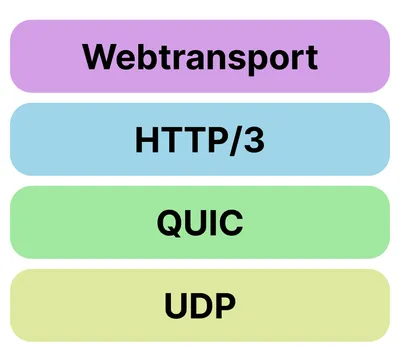
UDP Stream -> WebTransport
WebTransport
Limited availability
Supported in Chrome: yes.
 Supported in Edge: yes.
Supported in Edge: yes.
 Supported in Firefox: yes.
Supported in Firefox: yes.
 Supported in Safari: no.
Supported in Safari: no.

This feature is not Baseline because it does not work in some of the most widely-used browsers.
WebTransport is a way to communicate with a server through the network. It is built on top of HTTP/3, with HTTP/3 utilising a new UDP based transport protocol named QUIC which is the key to its low latency and high throughput networking. UDP allows for application level reliability and congestion control, which is a huge improvement over TCP for real-time applications.

This solution is high performance enough that games are actually able to use the same server logic for games in the browser as native clients would use.
Browsers already support a variety of real-time networking api’s:
- Websockets
- Uses TCP which has a high latency penalty
- WebRTC
- Is too restrictive as it handles media encoding, reliability, and is difficult to make game servers compatibile with.
- Shout out to https://quic.video/blog/replacing-webrtc/
- Server-Sent Events
- Please tell me nobody is using this for real time games
These each have their own problems, but WebTransport is built for to solve their shortcomings.
WebTransport works by opening ‘channels’ between one client and one server where either uni, or bi directional buffers of data are able to be transmitted.
std::thread -> WASM Threads
shared-everything-threads
Unknown availability
Supported in Chrome: unknown.
 Supported in Edge: unknown.
Supported in Edge: unknown.
 Supported in Firefox: unknown.
Supported in Firefox: unknown.
 Supported in Safari: unknown.
Supported in Safari: unknown.

We currently don’t have browser support information about this feature.
WebAssembly is single threaded, meaning that you’re only able to directly control only one core of your cpu. Websites can’t create new threads in WebAssembly like you can natively in C++ or Rust. Proposals for being able to spawn threads in WebAssembly are currently still in the draft proposal stage. This is the largest blocker as most games use some form of multithreading to run without stuttering.
Web Workers to the rescue (sort of)
JavaScript modules in workers
Baseline 2023 newly available
Supported in Chrome: yes.
 Supported in Edge: yes.
Supported in Edge: yes.
 Supported in Firefox: yes.
Supported in Firefox: yes.
 Supported in Safari: yes.
Supported in Safari: yes.

Since June 2023 this feature works across the latest devices and browser versions. This feature might not work in older devices or browsers.
Web Workers are a way to run another copy of your code in a separate thread, this will work for some limited use cases.
Web Workers initiate an entirely new copy of your application in a separate thread, which is only able to communicate with the main
thread through a slow postMessage request or a shared buffer.
This is okay for large chunks of work done occassionally but is no substitute for a real threading api.
It’s an exciting future for games in the browser, but there’s still some large challenges to overcome before we will see our first mass-market AAA(A) browser game.
Want to be on the leading edge of games with browser tech? Check out Bevy Engine